
Thoughts on prototyping
Last night I did a talk on prototyping for SW Mobile. Rather than simply posting my slides I thought I’d do a writeup of my thoughts.
I’ve built lots of applications using a rapid prototyping approach. In this talk, I focused on the one that’s most recent and relevant to mobile, but I think the principles apply to most types of software development.
What is prototyping?
For the purposes of this quick’n’dirteh post, it’s getting a version of the app out that isn’t necessarily the actual app.
What are the objectives of prototyping?
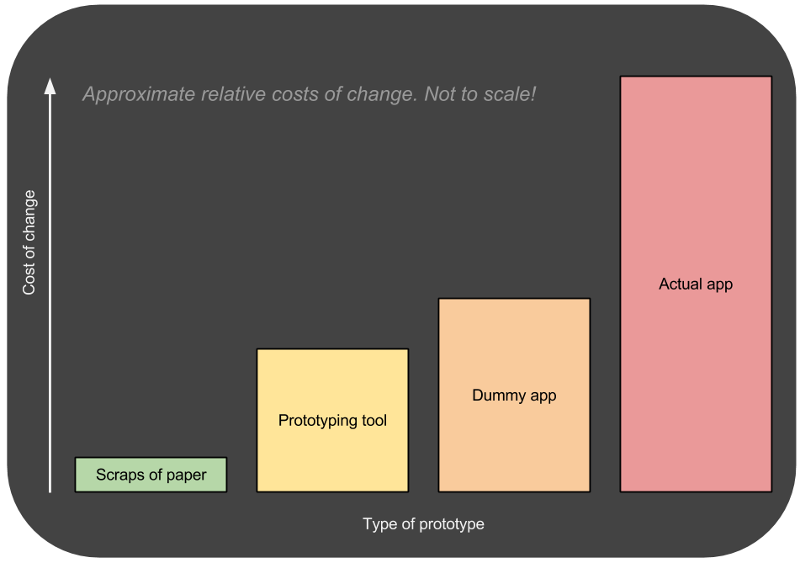
With prototyping, you’re trying to get a good idea of the application you’re trying to build with a strong level of client feedback. You can tie it into Agile’s principles of “deliver often” because the cost of change of a prototype is almost always lower than changing “actual” code. Here’s a very rough diagram of my thinking on it:
As one moves from simpler to more complex forms, the cost of change increases
In fact, it goes beyond this. I would suggest that the cost of change of an application grows in at least linear, if not logarithmic, proportion to the size of a codebase. This can be mitigated by strong test coverage, but if your change affects state, then you might have a bad time (but now is not the time for my ill-informed “Clojure is the future” rant!).
Suffice to say, the simpler the form, the easier to change.
Prototype type 1: paper
Scraps of paper (or backs of envelopes, or beer mats) are really easy to change. You can even involve the client quite closely relatively easily.
Their usefulness is limited, however; paper doesn’t “feel” like an app. It doesn’t “play” like a game. It doesn’t “website” like a, well, like a website. At this point, a prototyping tool like Axure might be a good step.
Prototype type 2: wireframing or similar
At this point, it all becomes a bit swings and roundabouts. Spending a lot of time wireframing in Axure (or similar) can realllly help devs to know what to build. Sometimes, though, it’s a whole extra stage for a lot of cost that’s not all that useful. It really depends! Where’s the line? Well, it’s all about cost of change. With a fairly well known idea for a system, I’d go straight to a code based prototype. Axure and its ilk effectively outputs documentation.
Prototype type 3: code-based dummy
Code based prototypes are still easy to change; perhaps you use Twitter Bootstrap (like every site I build uses! ;-)). They have a higher cost of change than a simple prototyping software model, but it’s more real. It feels more like the Actual Thing. There might not be any real data, but you can get a good feel for the flow. It costs MORE to change, but it’s more representative. Downsides? You’re probably going to throw this code away.
Prototype type 4: building real code
The final stage or option is real code that does real stuff. Maybe you dummy out interfaces, or supply test data, or something like that, but you’re actually building and deploying real code. This code is production quality, or near to it. You’re building stuff you’re not going to throw away. This is more like the rapid prototyping, iterative approach.
Advice
So those are the options. I’m going to be a weasel and say “horses for courses”.
Questions to ask yourself:
- First of all, does this project have budget for up-front prototyping?
- Am I likely to need to make a lot of changes to the user journeys?
- Can I get away with some scribbles on an envelope?
My personal feeling is that I like to build real stuff. After the initial scribbles, if I have a good idea of what I’m building, I like to set up a pipeline and get stuff going!
How soon is now?
Regardless of what you choose, I’m a big advocate of getting something in front of the client early doors, and as automated as possible. If I can do something like:
cap uat deploy
to deploy to UAT, then even if I’ve only got “HELLO WORLD” and a picture of Kilroy punching a tractor, then that’s a result, because my pipeline to my client is open. As soon as I’m doing ACTUAL development on ACTUAL code, I want to be deploying, with as little friction as possible. See my blog post on Deployment Minded Delivery (dead link removed) for more info on this.
When is a prototype not a prototype?
If you’re delivering real code, then is it a prototype? Well, it might be. You may have a mix of stuff that’s really hitting your online APIs (or whatever), and stuff that’s stubbed out. At this point, you have to *manage expectations very carefully*. After all, if part of your app looks done, people are likely to think it IS done, and can you blame them? That’s why I wrote scrapper.js (now available thru Bower)!
Technical debt WARNING!
I wrote a blog post on technical debt (dead link removed) recently. If you’re rapidly prototyping with real code and not writing tests, if you’re not adhering to coding standards, then your project is likely to accumulate nasty levels of technical debt. Discipline is vital! Deliver one thing at a time, keep the client in the pipeline, and don’t spam them with stuff. As long as they’re seeing progress, that’s better than building a house of cards, right?
Observations and advice
- Simpler prototypes have low cost of change
- As software “firms up”, cost of change increases
- Using hybrid/generalist technology means you don’t have to commit to tech early, but is never as smooth as native/bespoke (this one’s a bit mobile specific)
- If your prototype looks TOO good, people’s expectations might not be managed!
- Beware technical debt!
Wrap up
I figured this was better than slides! Prototyping can be a really good way of getting your requirements locked in at the start – particularly interface and user journey stuff – but after that I advocate rolling into an Agile development lifecycle with continuous deployment, backed up by heck of automation and testing. YMMV!

 More recent:
More recent: Up to homepage
Up to homepage Music Player
Music Player Older:
Older: